
 0 votes, 0 avg.rating
0 votes, 0 avg.rating


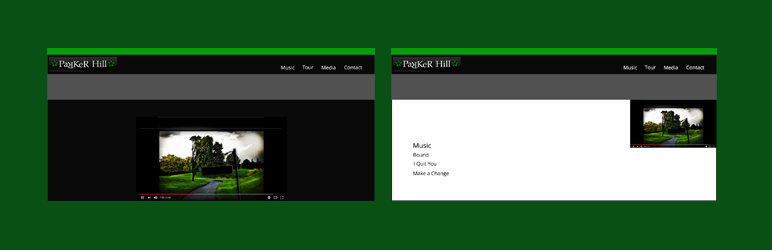
Have a video that you want your website viewers to watch? Watching a video would typically restrict the viewer from viewing the rest of the webpage. Shrinking video solves that problem by shrinking the video to the upper right corner of the screen once the user scrolls past the video. Once the user scrolls back up to the page the video unshrinks and returns to its normal position. Features Shortcode [shrinkingvideo] to specify which video to shrink Control over where the video is shrunk. ( top right, top left, bottom left, bottom right ) Supports any video supported by wordpresses embed system Shortcode Shrinking Video uses the shortcode [shrinkingvideo] in order to specify which video to apply the changes to. The following shortcode accepts 5 attributes. [shrinkingvideo src=”” height=”” width=”” class=”” position=””] The src attribute is required and should be the url to the video. The height attribute is optional and is used to define the height of the video. The default value is 394. The width attribute is optional and is used to define the width of the video. The default value is 700. The class attribute is optional and is used to apply a css class to the videos wrapper element. The position attribute is optional and is used to specify where to display the shrunked video. Accepts values “top right”, “top left”, “bottom left”, “bottom right”. The default value is “top right”.